※この記事の内容は2019年9月現在の情報となっていますので、今後画面遷移やGCP無料枠の扱いが変わるかもしれません。
その点をご了承いただき参考にしてください。
サイトをSSL化+自動更新設定する
このご時世個人のサイトでもSSLは必須になっていると思います。
俺は丸出しでいいぜ!隠すなんてしないぜ!っていう方は次の項目へ飛んでください。というかサイトを作るのをやめてください。
まぁサイトを作ってるあなたは丸出が良くても、見る人が丸出しを避けるでしょうがね・・・
ちなみにSSLっておいくらなの?って気になる方がいるかもしれません。
個人サイトで使用するなら無料の「Let’sEncrypt」で問題ありません。
企業の担当者がこのサイトを見るとは思っていませんが、お名前ドットコムでSSLをとると54,000円/年です。
詳しくはこちらを見てください。![]()
それではSSLを取得する前にサーバーのOSとバージョンを調べます。
CGPのホーム画面から「Compute Engineに移動」をクリックしてください。
下記のような画面が出るので「SSH」をクリックしてください。
するとこのような画面が開いてきます。接続まで少し時間がかかります。
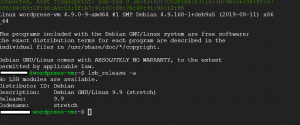
グリーンの文字:$ が表示されたら下記のコマンドを打ち込んでください。
| lsb_release -a |
すると上記のような表示がされると思います。
このサーバは
Description: Debian GNU/Linux 9.9 (stretch)
で動いていることが確認できると思います。
この黒い画面はまだ使いますので閉じないでくださいね。
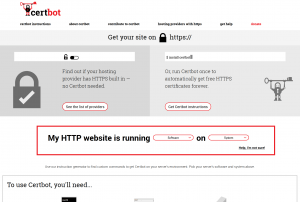
それでは証明書を発行してくれるcertbotというサイトに行きましょう。
上記のようなサイトが出ますので、赤枠で囲った部分を選択します。
Software → Apache
System → Debian9 (stretch)
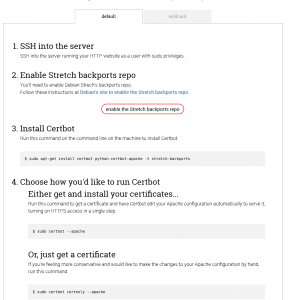
そうすると下記のような画面に変わりますので、
とても親切設計でコマンドをコピペすればいいだけになっているので、3.Install Certbotのコマンドをコピーします。
| sudo apt-get install certbot python-certbot-apache -t stretch-backports |
そして先ほどの黒い画面に貼り付けます
そうするとemailアドレスを入れてくださいと言われるので入力してください。
次に利用規約に同意しますかと聞かれますので「y」と入力
次にメーリングリストに登録する?と聞かれますので、登録したい方は「y」しない方は「n」を入力
次にドメインの入力をしてくださいと言われるので入力
ここではushicafe.comとwww.ushicafe.comの2つを入力したいので間にスペースを入れて入力します。
| example.com www.example.com |
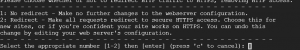
httpsを使うので、ここでは2を入力
httpをhttpsにリダイレクトしたいので次も2を入力
Congratulations!
といわれるので、これで完了です。
後はきちんとhttpsでサイトが表示されることを確認してください。
「Let’sEncrypt」のSSL証明書は90日で切れてしまうので、自動更新の設定をしておきます。
| sudo nano /etc/crontab |
crontabをnanoエディタで開くというコマンドです。
viエディタが好きな方はそちらを使用してください。
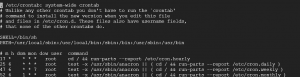
こんな画面が出ますので、最後の#の前に1行下記のコマンドを追加してください。
| 11 11 * * * root /usr/bin/certbot renew |
これで毎日11時11分にcerbotを更新してくれます。
あ・・・保存の方法は「ctrl+o」で上書き保存です。
「ctrl+x」でファイルを画面を閉じます。
それではテスト証明書更新がされるかテストをしてみましょう
| sudo certbot renew –dry-run |
と入力してみてください。–dry-runのオプションがついていますが、これはテスト更新で実際の更新は行いません。
エラーが出なければOKです。
そして最後にwordpressの設定変更をします。
設定→一般を開きます。
サイトアドレスをhttpsに変更してください。
ドメインが無いと今回の作業はできないので、こちらからドメイン取得をしましょう。
つづく